Hello and Welcome!
Dear future players, fans, diehard readers, friends, and fellow indie game lovers, please open your ears, blink your eyes, wiggle your fingers, and get ready to mark your calendars:
Behold, BOnUS STaGe!!!
Bonus Stage is a showcase of independently made video games happening in Loading Bar, Dalston,
all day on the 2nd April 2017 (this Sunday!!!).
We’re chuffed to have been invited to take part and are super excited to get our game into even more hands! Come along - it’s totally free and is a sweet opportunity to get your hands on these great games, meet the developers behind them, and score yourself some swag.
The event is part of the wider
London Games Festival, and is
one of many fringe events taking place throughout the capital at the moment.
Behind the scenes
Working in the shadows
We have had an extra stealthy member of the team working hard in the background for the last few months. Her name is Sarah and she’s a bit of a low key operator, but she has recently
resurfaced on Twitter herself, and so it seems like the opportune time to shout about how awesome she is and welcome her into the fold. She’s been helping to fine tune the Semaeopus machine and is taking charge of our social media. You’ll be hearing a lot more from her as development progresses!
Under the surfaceThe team has been shaving away at a whole slew of different tasks, but sometimes it’s easy to forget all the foundational work that goes on under the surface. This time in a project, where you are breaking through from systems and mechanics to content and full production comes with an array of different challenges for small teams. Obviously there is the transition of roles and responsibilities as the day-to-day for everyone starts to change shape, and there are considerations of resources, not least scaling up the staff themselves to handle the increased workload that full scale content production inevitably brings.
There is also discipline, and finding who is going to own the responsibility for ensuring each team member stays rigidly on task; the amount of jobs to do increases and therefore so does the surface rates for distractions, rabbit holes and scope creep. We do a fairly good job of managing this with our agile approach where everyone has to take responsibility for the next sprints work.
Among the accounts, production and secret biz dev we can’t really talk about, there’s been some great progress and good fun happening over the last month. Lots of level design going on:
And we finally received our Perception Neuron to do our own mo cap and get some more animations in our bank! The team couldn’t wait to open it up and start trying it out. Here’s a couple different interpretations of the ‘T pose’ during calibration :)
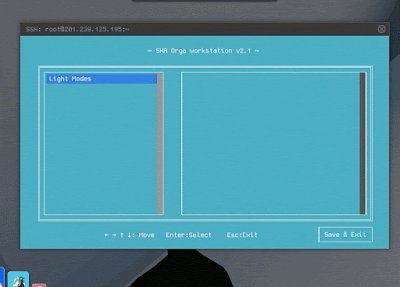
The New Door System
This sprint Harry’s been refactoring the door system.
Doors in games can be a never ending source of complexity and problems.
We’d highly recommend
Liz England’s hilarous article on Gamasutra
Our new door system had the following requirements:
1. Doors must have the ability to be hacked (therefore require a network connection)
2. Door scanners must use NFC connections for key validation
3. Doors must be easy to set up in LevelKit with only a few variables to tweak
Our old system relied on the idea of “Access Levels” - depending on the player or NPC’s access level, they’d be allowed through the door.
Our new system uses the idea of “Zones.” Multiple doors can belong to a zone and multiple keys can unlock a zone.
When placing a door prefab down in LevelKit, there’s a zone variable to fill in on the ‘Door’ component.
As you can see in the above example, the door is part of the “Delivery” Zone, the Zone component is the only value you’ll need to change in the Level.
Now lets take a look at the mission script changes!
Here’s the door section in one of our in development missions:
So let’s
break it down a little.
Section 1: This sets up the network that the door system will use. It’s required for us to send data when keys are used to validate a door scanner.
Section 2: This code is setting up the Zones and which keys unlock them, for example. Anyone with the “Admin” key will have access to all the doors in the last 4 Zones.
Section 3: So this part is a little bit more complicated, but stay with us! :)
It’s all very well and good setting up these zones and their keys. But how does the player ever get them?
This is what section 3 is doing. IDcard01 is an interactable mission object.
Once “SetKeyOnDevice” is called, the key data file will be transferred over when the player interacts with (In this case scans) the card.
We also have “Doors.AssignKeyToCharacter()“ to directly send the key data file to a character.
This isn’t all that’s in our new door system, you’ll have to pick up a copy of the LevelKit to find out more details! :D
Conversations
If you’ve had a chance to play Off Grid this far, you might remember there being some points in the game where you are faced with an endless stream of long text messages, either telling you what you should be doing, or providing background information about why you are doing it. And you might also remember us mentioning that we were aware that this wasn’t really working as well we’d like…
From game design perspective, that had a few big problems. First of all, the player is often busy trying to do something else, and message notifications popping up in the corner of the screen are probably the least important thing you feel you should be paying attention to (well, might be the
same thing in real life as well…). To make it even worse, even the players who were kind of interested in the story seemed to just doze off after few long messages! Switching to the Pause menu and reading though the old messages one by one was also a bit cumbersome way for following what really is a longer piece of info, but had to be split to small enough separate pieces in order to work as text messages.
Finally, the worst of all, reading long pieces of text means that the player is not actually actively doing anything, you are not really *playing* the game at that point. While some people enjoy taking their time to read through game lore, many don’t. And when people started ignoring the messages because of this, we lost our means for communicating to the player what their objectives in the level are, what they should be trying to do, and where they should be trying to head.
Well, for a long time now, we’ve also had a plan for how to solve these problems. How about turning all that into something the player can actually actively be part of? Changing the monologue of text coming from other characters into a conversation where the player is taking part, and can make actual choices as well. Not exactly a new idea, we admit, but we are making a game where all the data sent around you is tracked, and is simulated on the level of devices sending it though networks and so on, which made things a bit more complex and also meant we couldn’t just grab some existing dialogue system and instead had to design our own. Last month we were talking a bit more about the design side of things, and now we’ve turned those designs into something that actually works!
Lua Conversations
Our new conversation system is completely scripted in lua, it hooks into our existing apis and allows for some really fun state tracking.
Here’s an example of a simple conversation between Joe and Jen discussing what they’ll have for dinner.
Conversation scripts hook into your mission script seamlessly, all you need to do is list the short names for the characters from your mission and we’ll get the full name for displaying in the UI.
As you can see above, the begin function is called automatically. From then on, it’s up to you to fill in the message queue as you see fit.
Normal messages simply use the Send function. The first argument is the character the message is from, the second argument is the content of the message.
We also have support for dynamic messages, as you can see on line 21. If user provides a function that returns a string as the content, then we’ll call if when Send is called. This allows you to make some messages procedural.
To set up selectable responses from the player, the user can call the SendResponse function, listing up to 4 responses.
The first part of each response is the text that appears in the conversation log, the second part is a reference to the function to call once that option is selected, this allows the conversation to branch.
Here’s some examples of what that conversation looks like in game :)
We’ll keep hold of your on-line conversations…
One extra benefit from conversations over individual messages is that we were also able to change how our Message history page (in the game’s Pause menu) looks and behaves. Instead of displaying individual messages for the player to read one at a time, we can now easily group all the messages from a conversation together. And this makes it much, much easier for the player to follow what was said and to find the important pieces of information. It also means that there are less entries in that menu, one per each conversation instead of one per each message, so finding the right chat to read should be a lot easier as well.
On the technical side there’s nothing too complicated here, at least for now the log really is just a log of the conversation text itself, and who said what, so we are not logging the actual data sent around or anything like that. Maybe in the future, if we find a good reason to do so. The only reason why we couldn’t just grab the data directly from the conversation Lua script and instead needed to log it as the conversation went on was making sure we save the replies the player actually selected during the conversation.
Missions between missions
So, that’s the old SMS system replaced. And we could have stopped there… But there are times where it just feels odd that the player would just show up on some location, completely without having any information or reasoning beforehands, and everything is just explained when you get there. Surely the people sending you on a mission would at least tell you *something* first to prepare you for what you need to deal with.
So, we made you able to run the conversations in our map screen as well. And it’s not just a chat, the conversations there are actually ran as missions, with all the same rules and effects on the overall game progression as the “normal” missions have. The only difference is we just run the mission & the conversation right there while you are looking at the map instead of loading actual level.

This is even more useful when you think about having some user-made levels, or even complete new stories. You can use the map screen conversations to introduce your own story, to prepare the player for a new mission, to debrief after completing one, and also as a midpoint in your story, something that can serve as a choice between branching story lines and different available missions. And because they use the same mission system, the choices made in the map screen missions can carry on in your save games, and work for long-term progression, affecting things in later conversations and missions. Or, really, whatever the level creators can come up with, it will all be available in the Lua API so if you want your smart water bottle to know what you said to someone few levels earlier, now you can. (What? Smart devices around you logging your behaviour? That would never happen in real life!).
Artist on the run
We have some more good news - we have officially been joined by artist Rob Ramsay! Maybe you spotted him earlier? He was the T-pose tea drinker in the mo cap photo above - we like his sense of humor! :) Here’s a little update from him on what he’s been working on:
Processing 3d models from reference for Off Grid
This is my first blogpost for Semaeopus, and for Off Grid. As an artist with a keen eye for attention to detail and working as methodically as possible I am tasked with making the environment art and props, an specifically making it all fit into the LevelKit setup that the team has for making it easy fro modders to produce new levels.
The process involves looking at reference material and making props that snap to a 20cm grid with extendable parts and components, which in turn allow for the making of custom prefabs and larger props that can be placed into the game.
For example, this sprint we have been producing the model parts of the hangars for the Harbour, which was a case of checking out the reference material and deciding how the parts break down, into walls, roof parts, edges, guttering and internal frame supports.
Above, you can see the parts to make walls and doorways for the hangar have been made with various smaller peices that can be used to extend to almost any multiple of 20cm. In respect of this, the pattern of the walls also had to comply with 20cm.
Each part has a material assigned along with vertex colouring that are predefined from the art document; for example, aluminuim as a metallic-vertex material and plastic as a specular-vertex material. This is currently internal documetation, but there is a future plan for a community wiki with more detail on how anyone can structure making assets for Off Grid.
Another thing that has to be considered when making parts is where the pivots or origins are for each prop. Ideally, they would be at a bottom corner landing on the 20cm grid, this way parts can be rotated and placed together, snapping into place.
A good example of this is how the railings and platforms for internal industrial style walkways containing all kinds of parts that can be assembled to make prefabs.
Here are these parts constructed into a usable prefab that can be placed around any industrial setting:
Each part that is imported is given some kind of collision mesh, and collections are made that will be later used to present to modders who want to know what parts connect together.
Here are 3 examples of some of the collections made so far:
Eventually all of these collections are placed into a collections scene that we can use internally, and will prove useful for future modders to browse, understand and implement.
As you can see, there is a lot of flexibility and we are looking forward to what you all come up with! ;)
That’s all for now
But don’t forget - come to
BONUS STAGE on Sunday and play Off Grid!